一行代码“黑”掉任意网站原创
# 一行代码“黑”掉任意网站
实用技巧:只需一行代码,轻轻一点就可以把任意网站变成暗黑模式。

首先我们先做一个实验,在任意网站中,打开浏览器开发者工具(F12),在Console控制台输入如下代码并回车:
document.documentElement.style.filter='invert(85%) hue-rotate(180deg)'
1
神奇的事情发生了,当前打开的网站变成了暗黑模式。
原理解释
document.documentElement获取文档对象的根元素,即<html>元素- 给
html元素的.style样式添加filter滤镜样式为invert(85%) hue-rotate(180deg) invert()反转图像。hue-rotate()色相旋转。
更多滤镜知识:filter (opens new window)。
为了更方便实用,达到轻轻一点就可以对网页施加魔法🎉,
我们对代码做了一点点🤏🏻改动。(修正了滤镜对图片等元素的影响)
javascript: (function () { const docStyle = document.documentElement.style; if (!window.modeIndex) { window.modeIndex = 0; } const styleList = [ '', 'invert(85%) hue-rotate(180deg)', 'invert(100%) hue-rotate(180deg)', ]; modeIndex = modeIndex >= styleList.length - 1 ? 0 : modeIndex + 1; docStyle.filter = styleList[modeIndex]; document.body.querySelectorAll('img, picture, video').forEach(el => el.style.filter = modeIndex ? 'invert(1) hue-rotate(180deg)' : '');})();
1
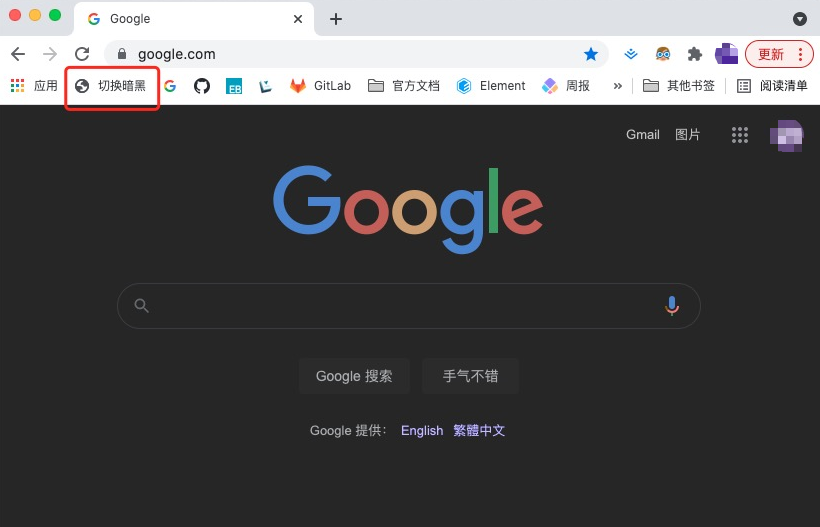
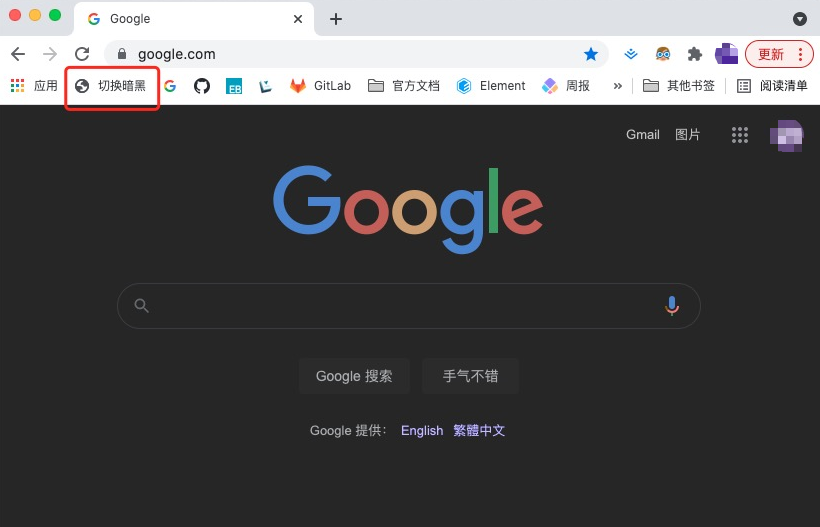
然后打开浏览器书签管理器,添加新书签,在网址栏粘贴这段代码并保存:

以后在任意网站,只需要轻轻一点切换模式书签就可以让它变成85%的暗黑,再点一次就是100%的暗黑,再点一次变回正常模式。

上次更新: 2024/02/03, 21:12:03
